Framework for building Reactive Streaming systems with SPA Websocket clients
- Low latency (sub-ms) and high throughput (100,000s/sec)
- Out-of-the-box Fault tolerance and High Availability with automatic service discovery, split brain recovery and unlimited possibilities of scaling
- Micro-services oriented
- Powerful testing framework and DSL
- Powered by Reactive Streams and Akka
- Scala and Java (coming soon) API
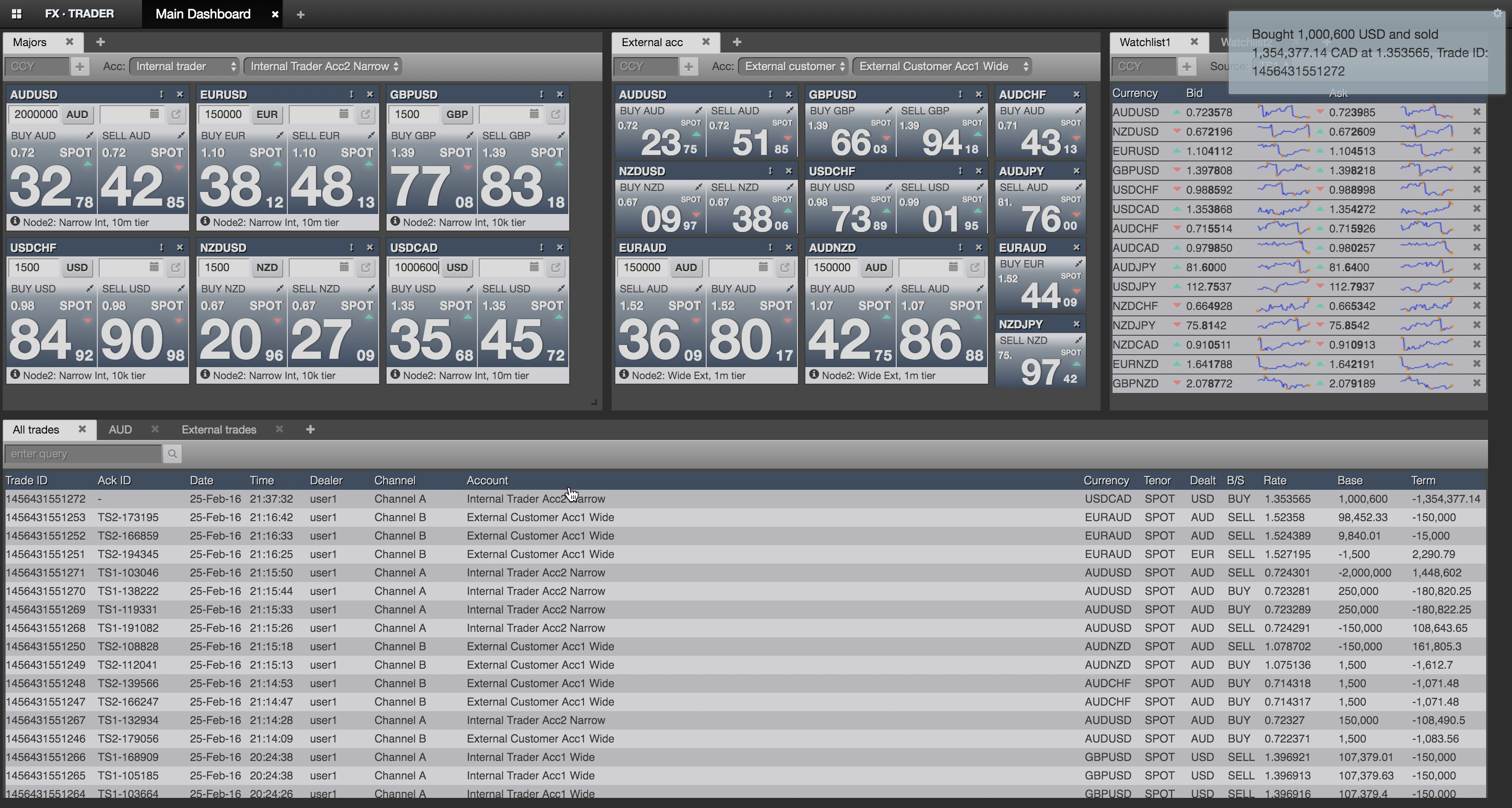
Sample application built with the framework:
 See https://github.com/intelix/reactfx
See https://github.com/intelix/reactfx
Create a service:
class PriceSourceService extends StatelessServiceActor {
}Map subject subscription to stream id:
onSubjectMapping {
case Subject(_, TopicKey(instrument), _) => instrument
}Add stream lifecycle hooks:
onStreamActive {
case SimpleStreamId(instrument) => instruments += instrument
}onStreamPassive {
case SimpleStreamId(instrument) => instruments -= instrument
}At any point, publish data into the stream:
instrument !# ("price" -> getPrice)Define and configure the service:
node.services.price-source = "rs.examples.stocks.PriceSourceService"
price-source.custom-config-param = "some value"On the client side, subscribe to the stream:
return React.createClass({
mixins: [RSMixin],
getInitialState: function () {
return {data: false};
},
subscriptionConfig: function (props) {
return [
{
service: "price-source",
topic: "AUDUSD",
ostateKey: "data"
}
];
},
onTrade: function () {
var data = this.state.data;
this.sendSignal("price-source", "trade", {instrument: "AUDUSD", price: data.price});
},
render: function () {
var data = this.state.data;
if (!data) return <div>Loading ...</div>;
var price = <span>{data.price} <a href="#" onClick={this.onTrade}>Buy</a></span>;
return <span>{data.price} <a href="#" onClick={this.onTrade}>Buy</a></span>;
}
});Receive the trade signal on the service side:
onSignal {
case (Subject(_, TopicKey("trade"), UserId(uid)), data: String) =>
// pocess data
SignalOk()
}
Refer to reactiveservices-examples/stocks for a complete runnable sample app.